Glance domain model implementation¶
Gateway and basic layers¶
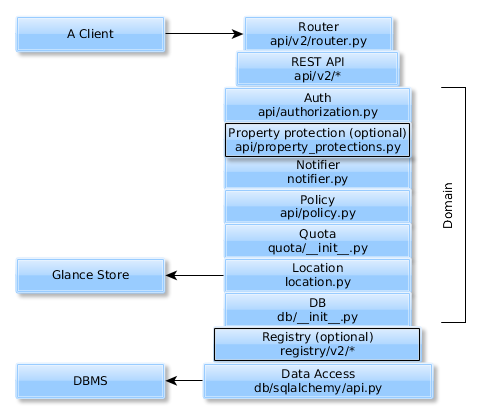
The domain model contains the following layers:
The schema below shows a stack that contains the Image domain layers and their locations:

Property protection¶
The second layer of the domain model is optional. It becomes available if you
set the property_protection_file parameter in the Glance configuration
file.
There are two types of image properties in Glance:
Core properties, as specified in the image schema
Meta properties, which are the arbitrary key/value pairs that can be added to an image
The property protection layer manages access to the meta properties through Glance’s public API calls. You can restrict the access in the property protection configuration file.
Notifier¶
On the third layer of the domain model, the following items are added to the message queue:
Notifications about all of the image changes
All of the exceptions and warnings that occurred while using an image
Policy¶
The fourth layer of the domain model is responsible for:
Defining access rules to perform actions with an image. The rules are defined in the
etc/policy.yamlfile.Monitoring of the rules implementation.
Quota¶
On the fifth layer of the domain model, if a user has an admin-defined size quota for all of his uploaded images, there is a check that verifies whether this quota exceeds the limit during an image upload and save:
If the quota does not exceed the limit, then the action to add an image succeeds.
If the quota exceeds the limit, then the action does not succeed and a corresponding error message appears.
Location¶
The sixth layer of the domain model is used for interaction with the store via
the glance_store library, like upload and download, and for managing an
image location. On this layer, an image is validated before the upload. If
the validation succeeds, an image is written to the glance_store library.
This sixth layer of the domain model is responsible for:
Checking whether a location URI is correct when a new location is added
Removing image data from the store when an image location is changed
Preventing image location duplicates
Database¶
On the seventh layer of the domain model:
The methods to interact with the database API are implemented.
Images are converted to the corresponding format to be recorded in the database. And the information received from the database is converted to an Image object.
