Murano packages¶
Package structure¶
The structure of the Murano application package is predefined. An application could be successfully uploaded to an application catalog.
The application package root folder should contain the following:
- manifest.yaml file
is an application entry point.
Note
the filename is fixed, do not use any custom names.
- Classes folder
- contains MuranoPL class definitions.
- Resources folder
- contains execution plan templates and the scripts folder with all the files required for an application deployment located in it.
- UI folder
- contains the dynamic UI yaml definitions.
- logo.png file (optional)
is an image file associated to your application.
Note
There are no any special limitations regarding an image filename. Though, if it differs from the default logo.png, specify it in an application manifest file.
- images.lst file (optional)
- contains a list of images required by an application.
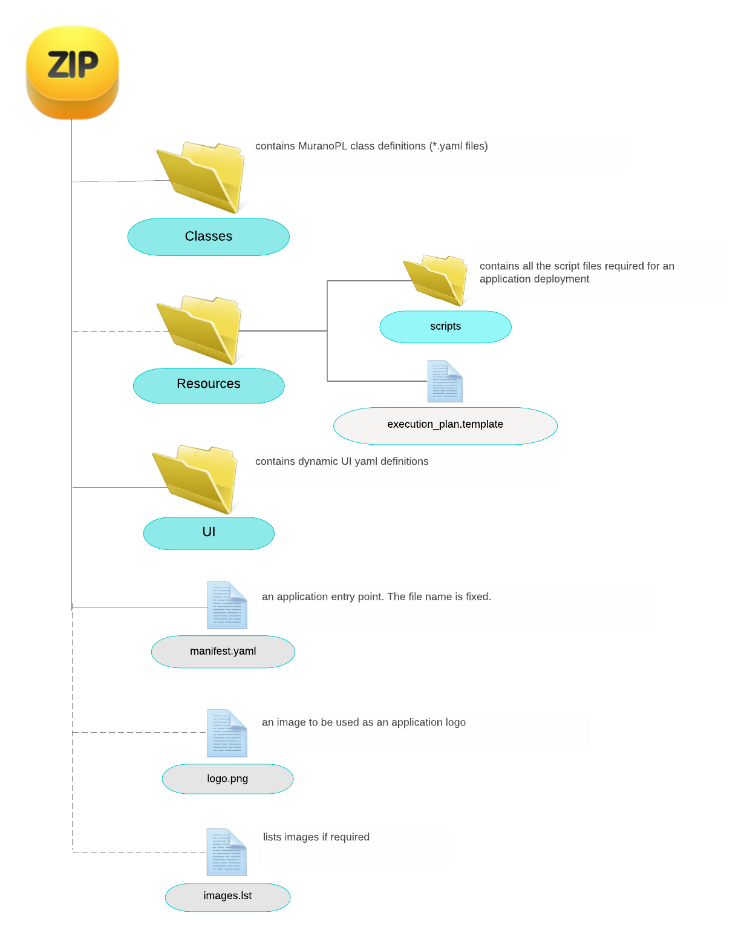
Here is the visual representation of the Murano application package structure:

Dynamic UI definition specification¶
The main purpose of Dynamic UI is to generate application creation forms “on-the-fly”. The Murano dashboard does not know anything about applications that will be presented in the catalog and which web forms are required to create an application instance. So all application definitions should contain an instruction, which tells the dashboard how to create an application and what validations need to be applied. This document will help you to compose a valid UI definition for your application.
The UI definition should be a valid YAML file and may contain the following sections (for version 2.x):
- Version
Points out the syntax version in use. Optional
- Templates
An auxiliary section, used together with an Application section to help with object model composing. Optional
- Application
Object model description passed to murano engine and used for application deployment. Required
- Forms
Web form definitions. Required
Version¶
The syntax and format of dynamic UI definitions may change over time, so the concept of format versions is introduced. Each UI definition file may contain a top-level section called Version to indicate the minimum version of Murano Dynamic UI platform which is capable to process it. If the section is missing, the format version is assumed to be latest supported.
The version consists of two non-negative integer segments, separated by a dot, i.e. has a form of MAJOR.MINOR. Dynamic UI platforms having the same MAJOR version component are compatible: i.e. the platform having the higher version may process UI definitions with lower versions if their MAJOR segments are the same. For example, Murano Dynamic UI platform of version 2.2 is able to process UI definitions of versions 2.0, 2.1 and 2.2, but is unable to process 3.0 or 1.9.
Currently, the latest version of Dynamic UI platform is 2.3. It is incompatible with UI definitions of Version 1.0, which were used in Murano releases before Juno.
Note
Although the Version field is considered to be optional, its default value is the latest supported version. So if you intent to use applications with the previous stable murano version, verify that the version is set correctly.
Version history¶
| Version | Changes | OpenStack Version |
|---|---|---|
| 1.0 |
|
Icehouse |
| 2.0 |
|
Juno, Kilo |
| 2.1 |
|
Liberty |
| 2.2 |
|
Liberty |
| 2.3 |
|
Mitaka |
Application and Templates¶
The Application section describes an application object model. This model will be translated into json, and an application will be deployed according to that json. The application section should contain all necessary keys that are required by the murano-engine to deploy an application. Note that the system section of the object model goes under the ?. So murano recognizes that instead of simple value, MuranoPL object is used. You can pick parameters you got from a user (they should be described in the Forms section) and pick the right place where they should be set. To do this YAQL is used. Below is an example of how two YAQL functions are used for object model generation:
- generateHostname is used for a machine hostname template generation; it accepts two arguments: name pattern (string) and index (integer). If ‘#’ symbol is present in name pattern, it will be replaced with the index provided. If pattern is not given, a random name will be generated.
- repeat is used to produce a list of data snippets, given the template snippet (first argument) and number of times it should be reproduced (second argument). Inside that template snippet current step can be referenced as $index.
Note
While evaluating YAQL expressions referenced from Application section (as well as almost all attributes inside Forms section, see later), $ root object is set to the list of dictionaries with cleaned validated forms’ data. For example, to obtain a cleaned value of field name of form appConfiguration , you should reference it as $.appConfiguration.name. This context will be called as a standard context throughout the text.
Example:
Templates:
primaryController:
?:
type: io.murano.windows.activeDirectory.PrimaryController
host:
?:
type: io.murano.windows.Host
adminPassword: $.appConfiguration.adminPassword
name: generateHostname($.appConfiguration.unitNamingPattern, 1)
flavor: $.instanceConfiguration.flavor
image: $.instanceConfiguration.osImage
secondaryController:
?:
type: io.murano.windows.activeDirectory.SecondaryController
host:
?:
type: io.murano.windows.Host
adminPassword: $.appConfiguration.adminPassword
name: generateHostname($.appConfiguration.unitNamingPattern, $index + 1)
flavor: $.instanceConfiguration.flavor
image: $.instanceConfiguration.osImage
Application:
?:
type: io.murano.windows.activeDirectory.ActiveDirectory
primaryController: $primaryController
secondaryControllers: repeat($secondaryController, $.appConfiguration.dcInstances - 1)
Forms¶
This section describes markup elements for defining forms, which are currently rendered and validated with Django. Each form has a name, field definitions (mandatory), and validator definitions (optionally).
Note that each form is splitted into 2 parts:
- input area - left side, where all the controls are located
- description area - right side, where descriptions of the controls are located
Each field should contain:
- name - system field name, could be any
- type - system field type
Currently supported options for type attribute are:
- string - text field (no inherent validations) with one-line text input
- boolean - boolean field, rendered as a checkbox
- text - same as string, but with a multi-line input
- integer - integer field with an appropriate validation, one-line text input
- password - text field with validation for strong password, rendered as two masked text inputs (second one is for password confirmation)
- clusterip - specific text field, used for entering cluster IP address (validations for valid IP address syntax and for that IP to belong to a fixed subnet)
- databaselist - specific field, a list of databases (comma-separated list of databases’ names, where each name has the following syntax first symbol should be latin letter or underscore; subsequent symbols can be latin letter, numeric, underscore, at the sign, number sign or dollar sign), rendered as one-line text input
- image - specific field, used for filtering suitable images by image type provided in murano metadata in glance properties.
- flavor - specific field, used for selection instance flavor from a list
- keypair - specific field, used for selecting a keypair from a list
- azone - specific field, used for selecting instance availability zone from a list
- network - specific field, used to select a network and subnet from a list of the ones available to the current user
- any other value is considered to be a fully qualified name for some Application package and is rendered as a pair of controls: one for selecting already existing Applications of that type in an Environment, second - for creating a new Application of that type and selecting it
Other arguments (and whether they are required or not) depends on a field’s type and other attributes values. Most of them are standard Django field attributes. The most common attributes are the following:
label - name, that will be displayed in the form; defaults to name being capitalized.
description - description, that will be displayed in the description area. Use yaml line folding character >- to keep the correct formatting during data transferring.
descriptionTitle - title of the description, defaults to label; displayed in the description area
hidden whether field should be visible or not in the input area. Note that hidden field’s description will still be visible in the descriptions area (if given). Hidden fields are used storing some data to be used by other, visible fields.
minLength, maxLength (for string fields) and minValue, maxValue (for integer fields) are transparently translated into django validation properties.
regexValidator - regular expression to validate user input. Used with string field.
errorMessages - dictionary with optional ‘invalid’ and ‘required’ keys that set up what message to show to the user in case of errors.
validators is a list of dictionaries, each dictionary should at least have expr key, under that key either some YAQL expression is stored, either one-element dictionary with regexValidator key (and some regexp string as value). Another possible key of a validator dictionary is message, and although it is not required, it is highly desirable to specify it - otherwise, when validator fails (i.e. regexp doesn’t match or YAQL expression evaluates to false) no message will be shown. Note that field-level validators use YAQL context different from all other attributes and section: here $ root object is set to the value of field being validated (to make expressions shorter).
- name: someField type: string label: Domain Name validators: - expr: regexpValidator: '(^[^.]+$|^[^.]{1,15}\..*$)' message: >- NetBIOS name cannot be shorter than 1 symbol and longer than 15 symbols. - expr: regexpValidator: '(^[^.]+$|^[^.]*\.[^.]{2,63}.*$)' message: >- DNS host name cannot be shorter than 2 symbols and longer than 63 symbols. helpText: >- Just letters, numbers and dashes are allowed. A dot can be used to create subdomains
widgetMedia sets some custom CSS and JavaScript used for the field’s widget rendering. Note, that files should be placed to Django static folder in advance. Mostly they are used to do some client-side field enabling/disabling, hiding/unhiding etc.
requirements is used only with flavor field and prevents user to pick unstable for a deployment flavor. It allows to set minimum ram (in MBs), disk space (in GBs) or virtual CPU quantity.
Example that shows how to hide items smaller than regular small flavor in a flavor select field:
- name: flavor type: flavor label: Instance flavor requirements: min_disk: 20 min_vcpus: 2 min_memory_mb: 2048
include_subnets is used only with network field. True by default. If True, the field list includes all the possible combinations of network and subnet. E.g. if there are two available networks X and Y, and X has two subnets A and B, while Y has a single subnet C, then the list will include 3 items: (X, A), (X, B), (Y, C). If set to False only network names will be listed, without their subnets.
filter is used only with network field. None by default. If set to a regexp string, will be used to display only the networks with names matching the given regexp.
murano_networks is used only with network field. None by default. May have values None, exclude or translate. Defines the handling of networks which are created by murano. Such networks usually have very long randomly generated names, and thus look ugly when displayed in the list. If this value is set to exclude then these networks are not shown in the list at all. If set to translate the names of such networks are replaced by a string Network of %env_name%.
Note
This functionality is based on the simple string matching of the network name prefix and the names of all the accessible murano environments. If the environment is renamed after the initial deployment this feature will not be able to properly translate or exclude its network name.
allow_auto is used only with network field. True by default. Defines if the default value of the dropdown (labeled “Auto”) should be present in the list. The default value is a tuple consisting of two None values. The logic on how to treat this value is up to application developer. It is suggested to use this field to indicate that the instance should join default environment network. For use-cases where such behavior is not desired, this parameter should be set to False.
Besides field-level validators, form-level validators also exist. They use standard context for YAQL evaluation and are required when there is a need to validate some form’s constraint across several fields.
Example
Forms:
- appConfiguration:
fields:
- name: dcInstances
type: integer
hidden: true
initial: 1
required: false
maxLength: 15
helpText: Optional field for a machine hostname template
- name: unitNamingPattern
type: string
label: Instance Naming Pattern
required: false
maxLength: 64
regexpValidator: '^[a-zA-Z][-_\w]*$'
errorMessages:
invalid: Just letters, numbers, underscores and hyphens are allowed.
helpText: Just letters, numbers, underscores and hyphens are allowed.
description: >-
Specify a string that will be used in a hostname instance.
Just A-Z, a-z, 0-9, dash, and underline are allowed.
- instanceConfiguration:
fields:
- name: title
type: string
required: false
hidden: true
descriptionTitle: Instance Configuration
description: Specify some instance parameters based on which service will be created.
- name: flavor
type: flavor
label: Instance flavor
description: >-
Select a flavor registered in OpenStack. Consider that service performance
depends on this parameter.
required: false
- name: osImage
type: image
imageType: windows
label: Instance image
description: >-
Select valid image for a service. Image should already be prepared and
registered in glance.
- name: availabilityZone
type: azone
label: Availability zone
description: Select an availability zone, where service will be installed.
required: false
Murano package repository¶
Murano client and dashboard can install both packages and bundles of packages from murano repository. To do so you should set MURANO_REPO_URL settings in murano dashboard or MURANO_REPO_URL env variable for the CLI client, and use a respective command to import the package. These commands automatically import all the prerequisites required to install the application along with any images mentioned in the applications.
Setting up your own repository¶
- It is fairly easy to set up your own murano package repository. To do so you need a web server that would serve 3 directories:
- /apps/
- /bundles/
- /images/
When importing an application by name, the client appends any version info, if present to the application name, .zip file extension and searches for that file in the apps directory.
When importing a bundle by name, the client appends .bundle file extension to the bundle name and searches it in the bundles directory. A bundle file is a json or a yaml file with the following structure:
{"Packages":
[
{"Name": "io.murano.apps.ApacheHttpServer"},
{"Version": "", "Name": "io.murano.apps.Nginx"},
{"Version": "0.0.1", "Name": "io.murano.apps.Lighttpd"}
]
}
Glance images can be auto-imported by the client, when mentioned in images.lst inside the package. Please see Step-by-Step for more information about package composition. When importing images from the image.lst file, the client simply searches for a file with the same name as the name attribute of the image in the images directory of the repository.